امروز جمعه 28 شهریور 1404
بر اساس ماده 23 قانون حمایت حقوق مولفان، کلیه آثار ارائه شده در سایت با مجوز از صاحب امتیاز اثر می باشد. تمام کالاها و خدمات این سایت بدون احتساب مالیات می باشد.
اشتباهات رایج در طراحی صفحه “تماس با ما”
از آنجا که صفحه تماس با ما یکی از پر بیننده ترین صفحات وب سایت است، محل بسیار مناسبی برای تبدیل بازدیدکننده به مشتری نیز می باشد. احتمالا بدون اینکه خودتان بدانید، در طراحی این صفحه دچار اشتباهاتی شده اید که اثری منفی بر نرخ تبدیل می گذارند. اگر مطمئن نیستید که صفحه تماس با ما وب سایت شما دچار اشکال است یا نه، در ادامه با ما همراه شوید. در این مقاله به 8 اشتباه رایجی که در طراحی صفحه تماس با ما رخ داده و سبب اثر گذاری منفی بر نرخ تبدیل می شود را بررسی کنیم. راه کارهای مناسب با هر مشکل نیز ارائه می شود.

1. سایت به کلی صفحه تماس ندارد
بزرگ ترین اشتباهی که می تواند رخ بدهد، و البته واضح ترین آن ها نیز هست، عدم وجود صفحه تماس با ما می باشد. طراحی وب سایت های پشخصی همه گیر شده و در بسیاری از آنها طراحی صفحه تماس با ما نادیده گرفته می شود.
به جای صفحه تماس با ما، برخی از مالکین وب سایت ها به قرار دادن آیکون های صفحات اجتماعی در بخش بالایی وب سایت خود بسنده می کنند. این کار روشی عالی برای نشان دادن این نکته است که شما حضوری فعال در شبکه های اجتماعی دارید، اما برای افرادی که در هیچ یک از شبکه های اجتماعی عضو نیستند و یا کسانی که به دنبال کسب اطلاعات در رابطه با محصول یا خدمات شما هستند هیچ کمکی نمی کند.
راه حل ساده، طراحی صفحه تماس با ما است. زمانی که برای طراحی صفحه اصلی وقت بسیاری صرف کرده و آنرا با ویدیوهای HD و بکگراندparallax مزین کرده اید، عدم وجود صفحه تماس هیچ توجیهی ندارد. کاربران نمی توانند با شما تماس گرفته و ممکن است تصور کنند که به آنها اهمیتی نمی دهید.
باز طراحی سایت چیست؟
2. دسترسی به صفحه تماس سخت است
حتما تا به حال به این مساله برخورد کرده اید که هر چقدر که به دنبال صفحه تماس با ما می گردید آن را پیدا نمی کنید. تماس با مسئول وب سایت به بازی ای تبدیل می شود که شما در آن نقش بازیگر را دارید.
معمولا اگر صفحه تماس را در منوی ناوبری نیابید، احتمالاً در قسمت فوتر آن را پیدا می کنید. در حالیکه این کار به نظر مناسب و بدون مشکل می آید، اما برای کابران نامفهوم است. بدتر آن که در مواقعی برای پیدا کردن صفحه تماس گم شده، باید از سرچ گوگل کمک بگیریم.
بهتر است همیشه لینک صفحه تماس با ما را در منوی ناوبری وب سایت خود قرار دهید. آن را در بخش فوتر نگذارید چون ممکن است کاربر را خسته کرده و سبب شوید تا او سایت را ترک کند. این یعنی به دلیل طراحی بد رابط کاربری، یک مشتری بالقوه را از دست داده اید. با قرار دادن لینک صفحه تماس با ما در منوی ناوبری و استفاده از لغت ساده “تماس” یا Contact، بازی حدس زدن را از میان برده اید.
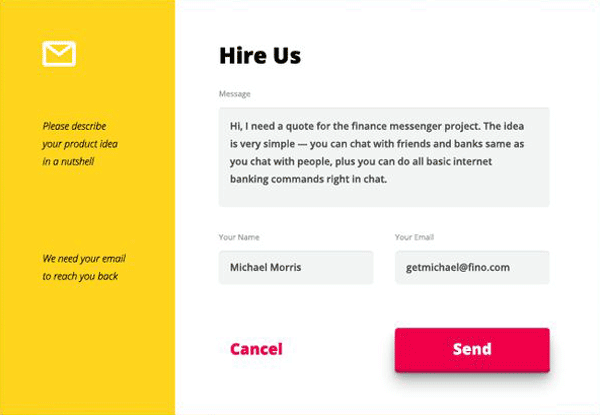
3. فیلدهای غیرضروری در طراحی فرم تماس
طراحی صفحه تماس یک هنر است و حرفه ای شدن در طراحی آن نیازمند تمرین بسیار می باشد. وقوع خطا در آن بسیار آسان است. صفحات تماس معمولاً به 2 دسته تقسیم می شوند؛ یا در آنها فیلدهای کافی وجود ندارد یا اینکه تعداد فیلدها در آن ها بسیار زیاد بوده و در برخی نام مادربزرگتان را هم از شما طلب می کنند! به این ها باید فیلد ترسناک درخواست شماره تلفن را نیز اضافه کرد.
کاربران می خواهند اطلاعاتی را که شما به آنها احتیاج دارید را در اختیارتان بگذارند، اما اگر ابزار اینکار را در اختیارشان قرار ندهید ممکن است مشتری دیگری را از دست بدهید. در طرف مقابل، کاربران زمان و حوصله کافی برای پر کردن تعداد زیادی فیلد، آن هم جهت اطلاع از اینکه کد تخفیف کار می کند یا نه، ندارند. همچنین اگر توضیحات لازم را برای هر فرم و نحوه پر کردن آنها ارائه نکنید، ممکن است باز هم نرخ تبدیل خود را کاهش دهید.
فرم تماس را با توجه به مقصود سایت و مخاطب هدف طراحی کنید. اگر کاربری حس کند که فرم قرار داده شده به او اجازه ی رفع نیازهایش را نمی دهد، آن فرم کارایی ندارد. اگر فرم بیش از 2 دقیقه برای پر کردن زمان ببرد، احتمالاً سوالات بی موردی را در فرم گنجانده اید. به طور معمول اضافه شدن هر فیلد اضافی به یک فرم می تواند شانس تکمیل آن توسط مشتری را تا 10 درصد کاهش دهد.

4. از نوع درخواست های ارسالی برای بهبود صفحه تماس با ما استفاده کنید
این مورد شاید ربطی به خود صفحه تماس نداشته باشد، اما آنالیز دقیق از درخواست های ثبت شده، می تواند موجب بهبود دیزاین صفحه تماس شما، ظاهر و جزییات آن خواهد شد. آنالیز کردن درخواست های ثبتی، به شما دید خوبی ازعلت تماس کاربران با شما خواهد داد. در نتیجه می توانید تغییرات دلخواه را برای افزایش کارایی صفحه و رضایت مشتریان انجام دهید.
موضوعاتی که کاربران در مورد آنها بیشترین پیام را ارسال می کنند انتخاب کنید. سپس آنها را در یک منوی dropdown قرار دهید. با این کار آنها می توانند نزدیک ترین موضوع را برای پیام خود از میان این موضوعات انتخاب کنند. تحلیل کردن همچنین سبب آگاهی از مشکلات احتمالی وب با توجه به تکرر و تعدد پیام های ارسالی خواهد شد.
تنها به پاسخ دادن به پیام ها بسنده نکنید. از پیام های ارسالی آمار تهیه کنید چرا که اگر کسی برای مشکلی با شما تماس بگیرد، احتمال آنکه فرد یا افراد دیگری نیز در مورد همان مساله با شما تماس بگیرند زیاد خواهد بود.
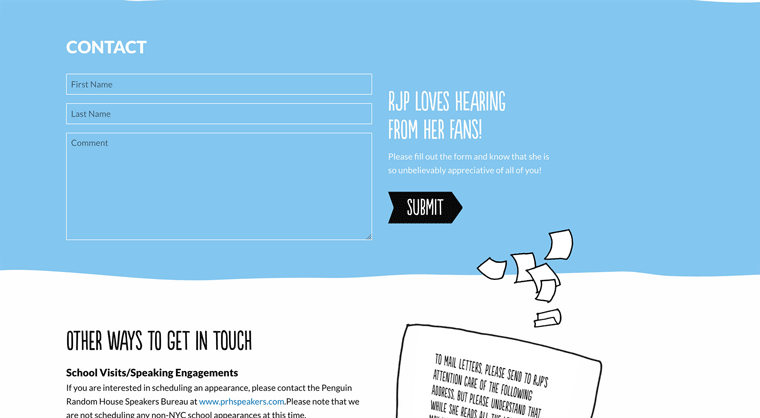
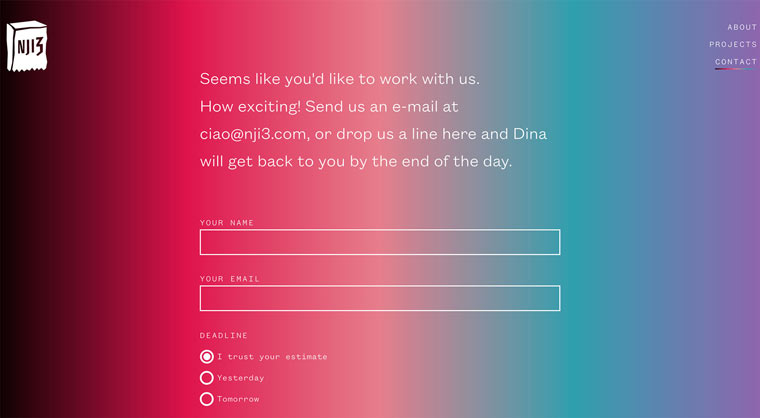
5. فرم تماس به تنهایی کارایی لازم را ندارد
فرم ها راهی ارتباطی عالی برای برقراری تماس هستند اما همیشه راحت ترین راه برای تماس گرفتن نیستند. معمولاً وقتی کاربری می خواهد با شما تماس بگیرد، برای امری مهم این کار را انجام می دهد بنابراین نباید او را محدود کنید. قرار دادن بیش از یک راه ارتباطی، شما را در دسترس تر خواهد کرد.
بهترین راه ارتباطی برای کاربران شما تماس تلفنی است اما اگر به هر دلیل نمیخواهید شماره تماس خود را بر روی صفحه قرار دهید، باید بیش از یک راه ارتباطی برای برقرای تماس با خود بر روی سایت قرار دهید. اگر نمی خواهید آدرس شرکت یا آدرس های الکترونیکی خود را بروی سایت بگذارید، می توانید از آیکون های معروف شبکه های اجتماعی استفاده کنید.
6. استفاده از روش های آنتی اسپم
دریافت پیام های اسپم و فرم های بی هدف می تواند برای شما آزاردهنده باشد و در مقابل استفاده از کپچا در طراحی فرم تماس سایت می تواند موجب کاهش نرخ تبدیل و آزار مخاطبین شما هنگام تکمیل فرم ها گردد. در صفحه تماس با ما معمولا با قراردادن چند فیلد اجباری مشکل اسپمرها برطرف می شود. در صورتیکه همچنان پیام های نامناسب دریافت می کنید پیشنهاد می کنیم که از سوالات ساده و کپچای آسان در این صفحه استفاده کنید.
7. کاربران از ارسال پیام خود مطمئن شوند
تنها به این دلیل که فرمی پر و ارسال شده است، به معنای آن نیست که پاسخ دادن به آن حتمی است. حتما بارها پیش آمده است که با صرف زمان، فرم های متعددی را در وب سایت های گوناگونی پر کرده و پس از ارسال آنها هیچ گاه پاسخی دریافت نکرده اید. این مساله سبب ناامیدی شما می شود، حس می کنید که هیچ کس پیام شما را ندیده و توجهی به آن نکرده است.
عدم توجه به پیام های ارسالی فرم، می تواند ضربه بزرگی به فرصت های احتمالی وارد کند. با این کار به کاربران نشان می دهید که در مدیریت وب سایت خود ضعف داشته و به ارتباط با مشتریان خود اهمیتی نمی دهید.

برای حل این مشکل می توانید فرم خود را به یکی از ایمیل هایی که مرتباً آن را چک می کنید وصل کرده یا کسی را مسئول بررسی آن کنید. لزومی ندارد در سایت خود فرم تماس قرار دهید وقتی که قرار نیست به خود زحمت داده و پیام های ارسالی را پاسخ دهید.
برای احترام گذاشتن به کاربران می توانید پس از ارسال پیام توسط آنها، متنی را روی صفحه با این عنوان که “پیام شما را دریافت کردیم و در اسرع وقت آن را پاسخ خواهیم داد” بر روی صفحه نمایش دهید.
8. فرم هایی که کار نمی کنند
در برخی اوقات، قسمت هایی از وب سایت از کار می افتند. این ها بخشی از طبیعت کار است اما این بدین معنی نیست این نواقص باید حل نشده باقی بمانند. فرم ها می توانند به شکل های مختلفی از کار بیفتند. از دکمه های ارسال گرفته که فرم را ارسال نکرده تا فرم هایی که با وجود تکمیل تمام فیلدها توسط کاربر، پیغام تایید را نمایش نداده و به ارسال پیغام خطا ادامه می دهند. فرم ها به دلایل عجیبی از کار می افتند.
اگرچه در بیشتر اوقات از کار افتادن فرم تماس تقصیر طراح نیست، مخصوصا در مواردی که از فرم های آماده استفاده می کنید، اما اهمیتی این موضوع اهمیتی برای بازدیدکنندگان ندارد. آنها به دنبال بهانه هستند تا وب سایت را ترک کنند. بسته به برنامه ریزی و حجم پیام های دریافتی، بایستی به طور ماهانه فرم خود را چک کنید، خصوصا اگر به تازگی پیامی دریافت نکرده اید. این کار به شما اجازه می دهد تا از وجود هرگونه اخلال در فرم پیش از کاربر اطلاع پیدا کرده و آن را رفع کنید.
همواره در حال ارتقای صفحه تماس خود باشید
حتی با وجود رفع تمامی مشکلات بالا، تکمیل فرم تماس خود را رها نکنید. احتمالا باز هم حفره هایی وجود دارند که سبب از دست رفتن مشتریان می شوند. دیگر بخش هایی که باید به آنها توجه نشان دهید، تست A/B، نوع بیان به کار رفته در دکمه های فرم و کاهش اصطکاک فرم تماس است.
منبع:وبسیما
- لینک منبع
تاریخ: یکشنبه , 01 بهمن 1402 (23:18)