آموزش جامع سئو موبایل
0
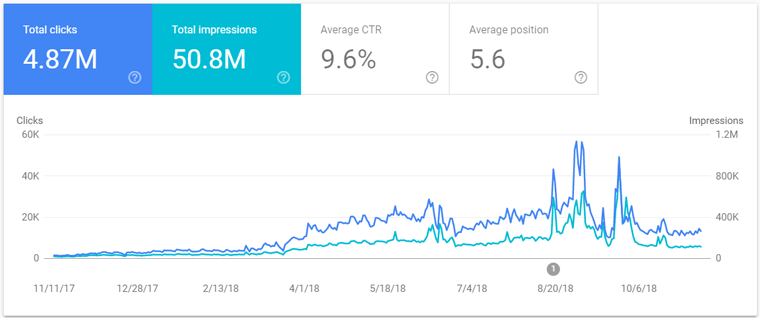
این روند با رشد چشم گیری رو به افزایش است و می توان گفت در سال های آینده جستجو از طریق گوگل در تسخیر موبایل خواهد بود. استقبال کاربران از تلفن های هوشمند به قدری زیاد بوده است که گوگل الگوریتم هایی اختصاصی مانند Mobilegeddon برای بررسی و ایندکس نسخه موبایل سایت ها معرفی کرده است.
همچنین گوگل در نظر دارد در آینده ای نزدیک با استفاده از الگوریتم Mobile First Index نسخه موبایل سایت ها را معیار اصلی تحلیل محتوا و تعیین جایگاه در نتایج جستجوها قرار دهد.
سئو موبایل چیست؟
کلیه فعالیت های انجام شده برای بهینه سازی نسخه موبایل سایت و بهبود تجربه کاربری در آن که موجب کسب جایگاه بهتر در نتایج گوگل می شود را Mobile SEO می نامیم.
این فعالیت ها هم در زمینه طراحی نسخه موبایل یعنی استفاده از تکنیک هایی مانند Responsive Design یا Dynamic Serving و هم در بهبود تجربه کاربری یعنی افزایش سرعت سایت و دسترسی آسان به محتوا مورد توجه خواهد بود.
توجه کنید که از نظر گوگل Mobile Device معادل یک تلفن هوشمند است و تبلت ها در دسته بندی کاملا متفاوتی قرار می گیرند. البته هدف ما سئو سایت برای همه دستگاه ها و کاربران است ولی آنچه در این مقاله مورد بحث است به تلفن های هوشمند اختصاص دارد.
الگوریتم های گوگل برای تعیین جایگاه در موبایل
در حال حاضر 95 درصد جستجوهایی که از طریق موبایل انجام می شود از طریق موتور جستجوی گوگل هستند. در نتیجه توجه به استانداردها و الگوریتم های آن برای کسب جایگاه بهتر و بازدیدکننده بیشتر اهمیت بسیار بالایی دارد.
الگوریتم Mobilegeddon
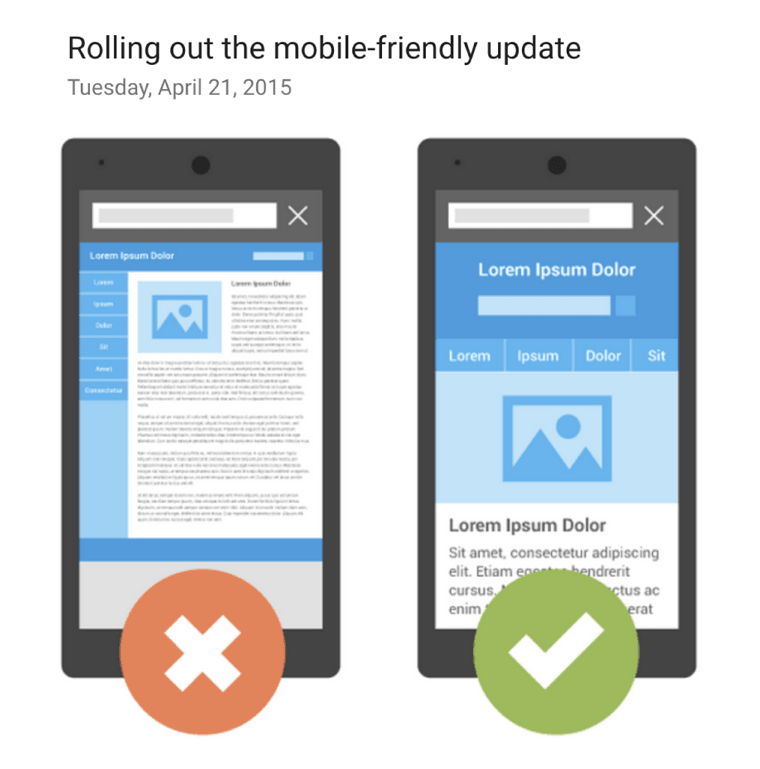
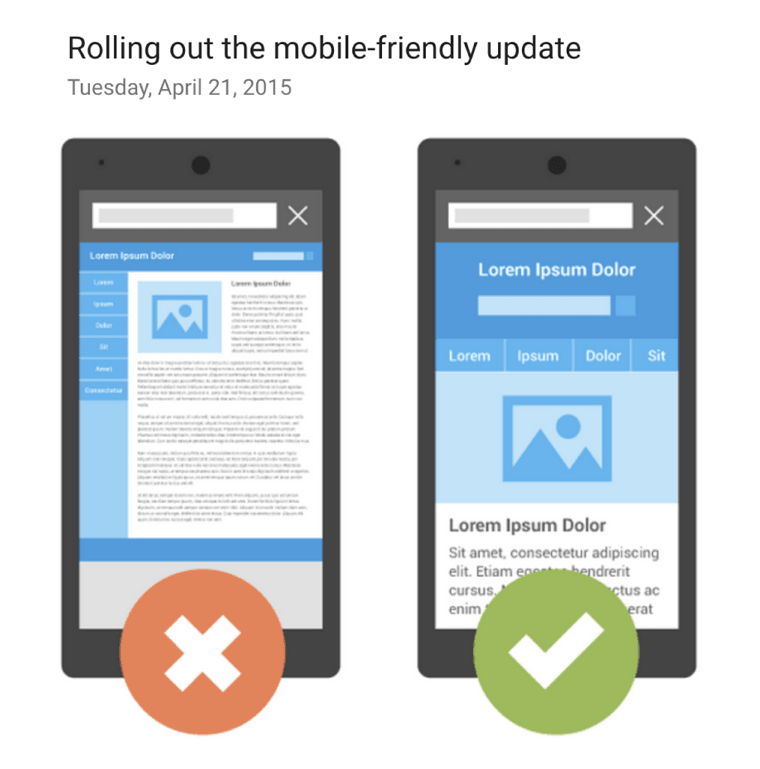
در سال 2015 گوگل رسما الگوریتم Mobile-Friendly خود را معرفی کرد که بسیاری آن را با نام Mobilegeddon می شناسند.

با معرفی این الگوریتم عملا رتبه بندی نتایج در دسکتاپ و موبایل متفاوت شد، به این معنی که هنگام جستجوی یک کلمه کلیدی در دسکتاپ ممکن است نتایج متفاوتی با همان عبارت در موبایل مشاهده کنید.
تا پیش از این تاریخ موبایل فرندلی بودن سایت یک نکته مثبت و ارزش افزوده با تاثیر کم برای شما محسوب می شد ولی پس از آن گوگل بسیاری از سایت هایی که برای نمایش در موبایل مناسب نبودند را جریمه کرده و جایگاه آنها را در نتایج جستجو از طریق موبایل کاهش داد.
الگوریتم Mobile First Index
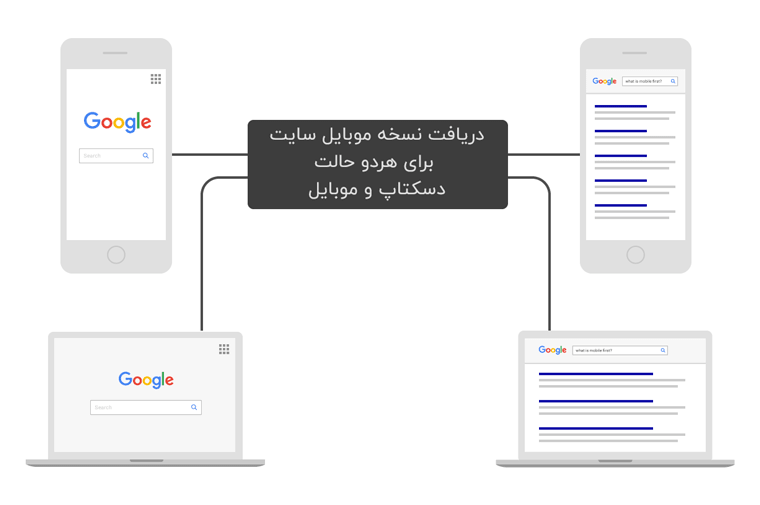
با ادامه روند استفاده بیشتر از تلفن های همراه و افزایش جستجوهای انجام شده از طریق آنها گوگل تصمیم گرفت تا ارزش بیشتری برای نسخه موبایل سایت ها در نظر بگیرد. عملا می توان گفت در حال حاضر افرادی که با موبایل جستجو می کنند در اکثریت هستند پس باید توجه ویژه ای به رضایت مندی آنها داشت.
باز طراحی سایت چیست؟
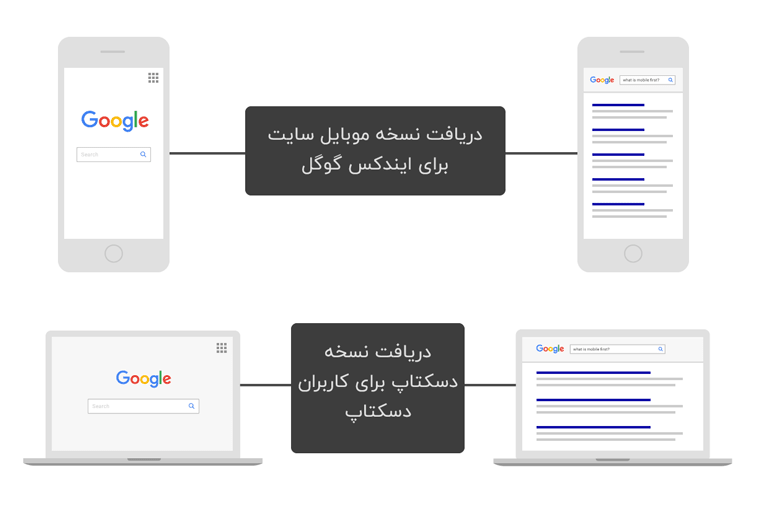
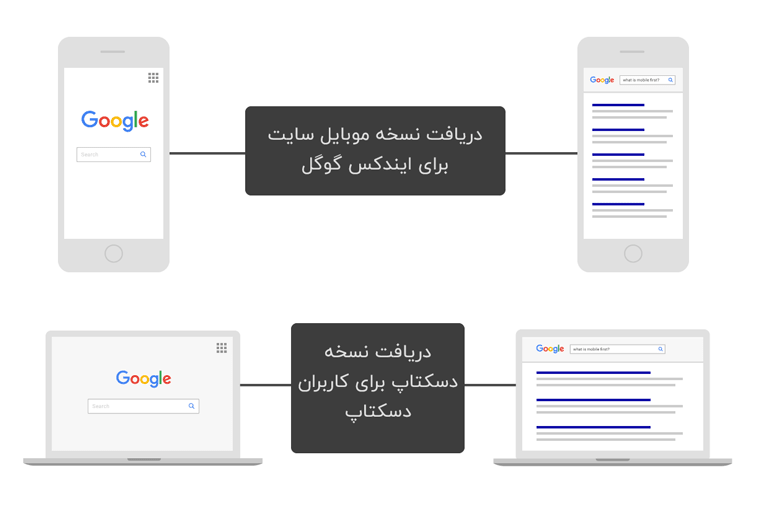
تا قبل از معرفی Mobile First Index اگر کاربر از طریق دسکتاپ جستجو می کرد گوگل نسخه دسکتاپ سایت را معیار رتبه بندی قرار می داد و اگر از طریق موبایل جستجوی خود را انجام می داد ربات ها براساس نسخه موبایل سایت جایگاه آن را تعیین می کردند.

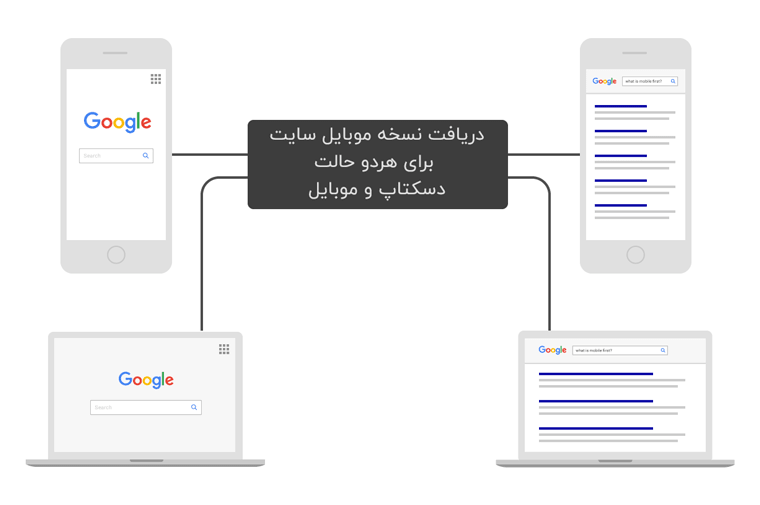
ولی با الگوریتم جدید در هر شرایطی نسخه موبایل سایت معیار گوگل برای تصمیم گیری در مورد جایگاه و ارزش یک صفحه خواهد بود.

برای آنکه اطلاعات بیشتری در مورد این الگوریتم جدید و تاثیر آن بر رتبه بندی سایت ها داشته باشید پیشنهاد می کنیم مقاله الگوریتم Mobile First Index را مطالعه کنید.
چطور نسخه موبایل سایت را بهینه سازی کنیم؟
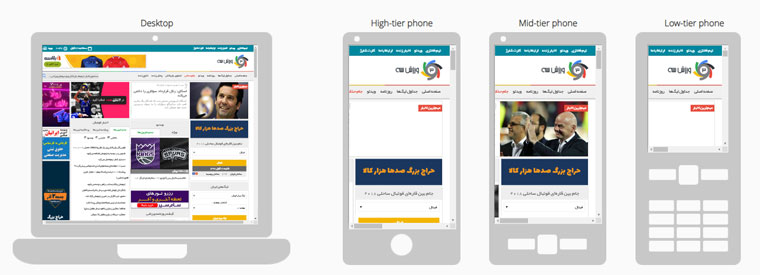
در اولین قدم برای سئو موبایل باید سایت خود را برای افرادی که با موبایل وارد می شوند آماده کنیم. اگر دقیقا همان محتوا و طراحی نسخه دسکتاپ را در یک صفحه نمایش کوچک به کاربر نمایش دهیم عملا کارایی سایت را به شدت کاهش داده ایم.
برای طراحی نسخه موبایل سایت 3 روش اصلی وجود دارد که در ادامه آن ها را بررسی می کنیم.
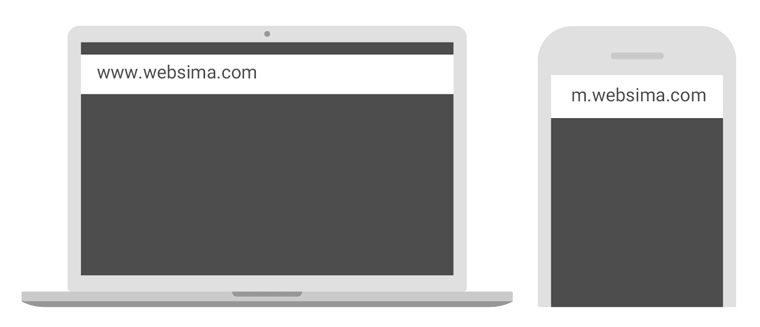
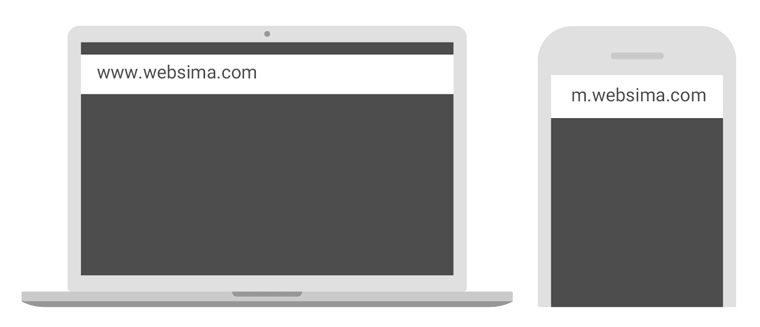
1- آدرس دهی متفاوت برای موبایل و دسکتاپ
در این روش معمولا نسخه موبایل سایت بر روی یک زیردامنه مانند m.websima.com قرار گرفته و با تشخیص تلفن های هوشمند کاربران را به آن نسخه ارجاع می دهند.

استفاده از این روش قدیمی و منسوخ شده است؛ زیرا برای پیاده سازی آن شما باید عملا دو نسخه مجزا از سایت خود را طراحی کنید و برای هر صفحه از سایت دو آدرس مجزا داشته باشید. با این کار مشکلات زیادی مانند کاهش سرعت ایندکس، تولید محتوای تکراری، تفاوت در تجربه کاربری و … در سئو موبایل ایجاد می شود.
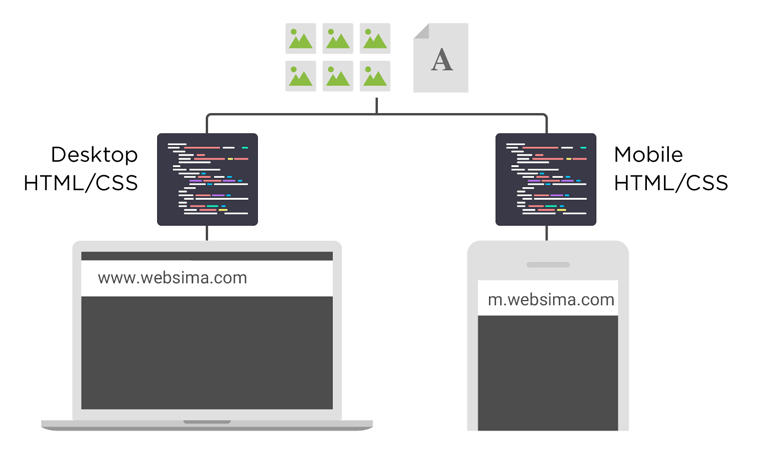
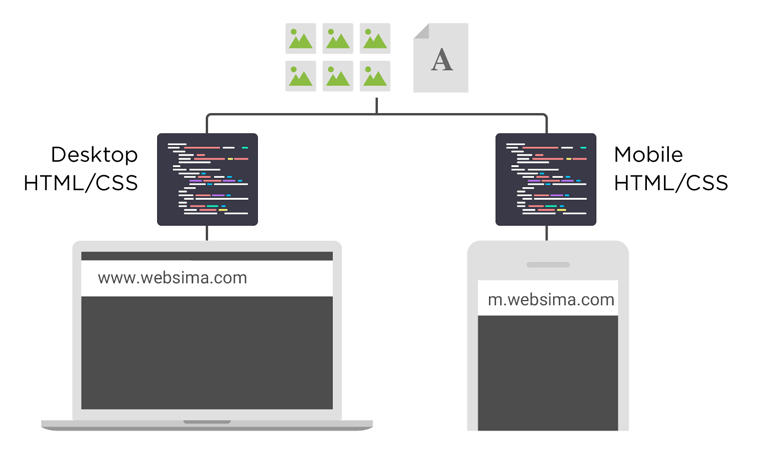
2- استفاده از تکنیک Dynamic Serving
در این روش نسخه موبایل و دسکتاپ سایت هر دو در یک آدرس مشاهده می شوند. سرور شما براساس نوع مرورگر و سایز صفحه نمایش تشخیص می دهد که کاربر با موبایل وارد شده یا با دسکتاپ. در ادامه متناسب با هر کاربر نسخه موبایل یا دسکتاپ با کدنویسی های مجزا در دسترس کاربر قرار می گیرند.

استفاده از این روش به شما اجازه می دهد که منابع استفاده شده در هر نسخه را مدیریت کرده و برای هر دستگاه یا سایز صفحه نمایش طراحی کاملا اختصاصی و مجزا داشته باشید.
بعنوان مثال ممکن است شما در نسخه دسکتاپ یک اسلایدر با تصاویر افقی و بزرگ داشته باشید ولی در موبایل از یک تصویر ساده و عمودی به جای آن استفاده کنید. با این کار کاربرانی که با موبایل وارد سایت شده اند دیگر نیازی به دانلود تصاویر بزرگ اسلایدر شما نخواهند داشت و این موجب افزایش سرعت و بهبود تجربه کاربری خواهد شد.
مشکل اصلی این روش بالا رفتن هزینه های کدنویسی و البته ارتقای سایت خواهد بود. با هر تغییری در محتوای سایت شما باید سناریوهای متفاوتی در سایزهای مختلف طراحی کنید و البته با ورود گوشی ها و نمایشگرهای جدید نسخه های مناسبی از صفحات سایت بسازید.
در حال حاضر فروشگاه های اینترنتی بزرگ مانند digikala از این روش استفاده می کنند تا مدیریت بهتری بر منابع سرور و بهبود سرعت آن داشته باشند.
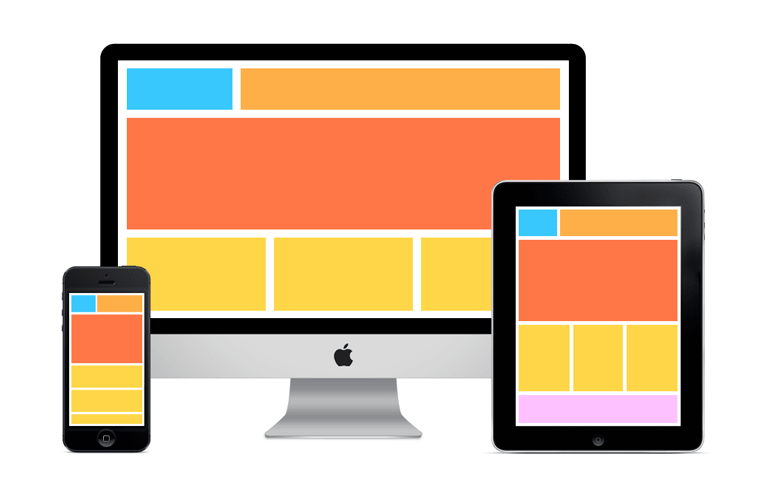
3- طراحی ریسپانسیو یا Responsive Design
در طراحی سایت ریسپانسیو هم آدرس صفحات و هم کدهای HTML برای موبایل و دسکتاپ یکسان است و با استفاده از دستورات CSS نحوه نمایش محتوا در سایزهای مختلف مدیریت می شود.

با این کار هزینه های طراحی شما به نسبت پایین تر بوده و تاثیر الگوریتم Mobile First Index بر جایگاه شما ناچیز خواهد بود. برخلاف روش اول شما آدرس های یکسانی دارید و احتمال تولید محتوای تکراری در آدرس های متفاوت صفر می شود.
در حال حاضر طراحی سایت ریسپانسیو پیشنهاد اول گوگل است و به شدت مورد تایید آن می باشد.
تکنیک های بهینه سازی سایت برای موبایل
در این بخش تلاش می کنیم مهمترین تکنیک های موجود برای سئو موبایل را بررسی کرده و ابزارهای مناسبی برای هرکدام به شما پیشنهاد دهیم.
1- بهبود تجربه کاربری یا Mobile Usability
در پنل گوگل وبمستر تولز بخشی برای بررسی Mobile Usability سایت طراحی شده است که به گزارشی از وضعیت صفحات شما در موبایل ارایه می دهد. هر خطایی که گوگل در صفحات سایت شما مشاهده کند در این فضا به شما نمایش داده می شود.
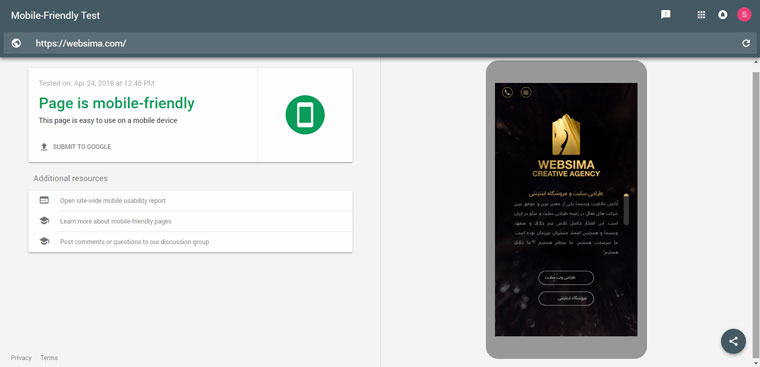
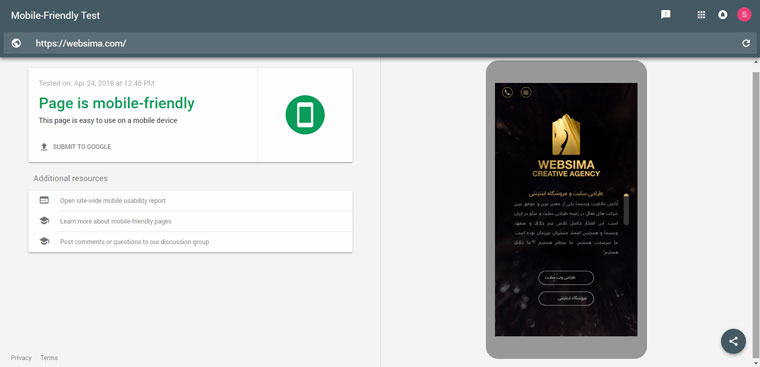
اطلاعات قرار گرفته در این بخش از طریق ابزار Mobile Friendly Test
Mobile-Friendly Test - Google Search Console
 Mobile-Friendly TestAccountSearchMapsYouTubePlayNewsGmailContactsDriveCalendarTranslatePhotosMoreShoppingFinanceDocsBooksBloggerHangoutsKeepJamboardCollectionsEven more from GoogleSign inIs yo
Mobile-Friendly TestAccountSearchMapsYouTubePlayNewsGmailContactsDriveCalendarTranslatePhotosMoreShoppingFinanceDocsBooksBloggerHangoutsKeepJamboardCollectionsEven more from GoogleSign inIs yo
گوگل و برای هر صفحه از سایت شما به صورت مجزا جمع آوری می شود. همچنین می توانید با استفاده مستقیم از این ابزار یک صفحه از سایت خود را آنالیز کرده و وضعیت آن را از دید گوگل بررسی کنید.

این ابزار پیشنهادات متفاوتی در مورد طراحی ریسپانسیو سایت و تجربه کاربری در اختیار شما قرار می دهد. بعنوان مثال اگر یک دکمه در موبایل سایز مناسبی نداشته باشد (کوچکتر از سطح تماس انگشت) یا دو دکمه متفاوت فاصله کمی با هم داشته باشند (احتمال کلیک اشتباه توسط کاربر) این ابزار به شما اطلاع خواهد داد.
همچنین فاکتورهای دیگری مانند سایز فونت ها، رنگ بندی و … تا حدی توسط ابزار Mobile Friendly Test بررسی می شوند که نشان دهنده اهمیت تجربه کاربری و تاثیر آن بر سئو موبایل می باشد.
سه نکته مهم برای افزایش کارایی در موبایل
I) دسترسی گوگل به منابع سایت را محدود نکنید
برای بررسی نحوه نمایش و ساختار کلی صفحه ربات های گوگل باید به همه فایل های موجود در صفحه شامل CSS و JS دسترسی داشته باشند. محدود کردن هریک از این فایل ها برای ربات گوگل موجب می شود نمای واقعی صفحه از دید گوگل پنهان شده و ریسپانسیو بودن آن را تشخیص ندهد. برای اطلاعات بیشتر مقاله آشنایی با Blocked Resources را در وبسیما مطالعه کنید.
II) از پاپ آپ استفاده نکنید
گوگل رابطه خوبی با پاپ آپ ندارد. زیرا با ورود کاربر به صفحه یک تصویر یا باکس بزرگ در مقابل او قرار می گیرد و مانع دسترسی مستقیم به محتوای صفحه می شود. استفاده از پاپ آپ به ویژه در نسخه موبایل یک نکته منفی برای سئو شما محسوب می شود.
III) محتوای اصلی را در موبایل پنهان نکنید
بسیاری از طراحان بخش هایی از صفحه را در نسخه موبایل و سایزهای کوچکتر پنهان می کنند با این کار عملا این محتوا از دسترس کاربر و ربات گوگل خارج شده و تاثیر آن بر تعیین محتوا و ارزش صفحه از دست میرود. پیشنهاد می شود تا حدامکان همه بخش های محتوایی صفحه در نسخه موبایل نیز قابل دسترسی باشند.
2- بهینه سازی سرعت سایت در موبایل
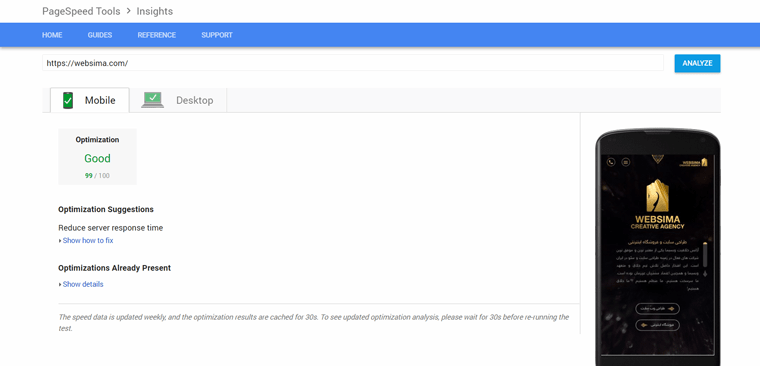
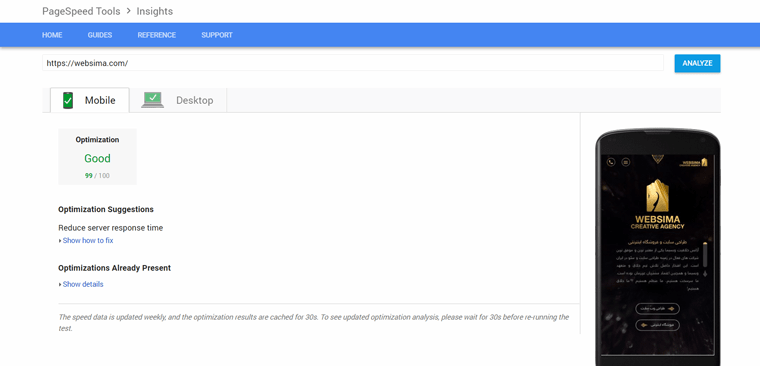
یکی دیگر از ابزارهای کاربردی گوگل با نام Page Speed Insights به بررسی سرعت صفحات در موبایل و دسکتاپ می پردازد. در حال حاضر سیستم آنالیز و امتیازدهی این ابزار در دسکتاپ و موبایل متفاوت بوده و ممکن است برای یک صفحه از سایت دو عدد متفاوت به شما نمایش دهد.

در این ابزار توجه ویژه ای به زمان نمایش اولین نمای سایت به کاربر شده است. به این معنی که گوگل پیشنهاد می کند شما ابتدا آنچه در نگاه اول مورد نیاز است را به کاربر نمایش داده و سپس بقیه بخش ها را لود کنید.
برای اینکار استفاده از تکنیک های بهینه سازی مانند Eliminate render-blocking JavaScript and CSS، فشرده سازی تصاویر، کاهش زمان پاسخ گویی سرور، کاهش تعداد درخواست های ارسالی به سرور و مواردی از این دست تاثیر زیادی بر سرعت شما در موبایل خواهد داشت.
تکنیک های بهینه سازی صفحات برای موبایل و دسکتاپ نیازمند یک مبحث تخصصی و کامل در این زمینه است که در کارگاه آموزش سئو تکنیکال در آکادمی وبسیما آموزش داده می شود.
3- بهبود دسترسی کاربر به محتوا
نحوه نمایش محتوا در موبایل و دسکتاپ باید متفاوت بوده و متناسب با فضای موجود در صفحه چیدمان و ابعاد هر بخش تغییر کند.
شما می توانید با تغییر ابعاد تصاویر و سایز فونت ها خوانایی آن را برای کاربران بهبود دهید. حتی ممکن است طبق گزارش ابزار گوگل سایت شما کاملا Mobile Friendly باشد ولی کاربر امکان مطالعه متن و دسترسی به بخش های مختلف را نداشته باشد.
یکی دیگر از مشکلات رایج استفاده از تصاویر بزرگ در شروع صفحه است که در نسخه موبایل عملا کاربری سایت را کاهش می دهد و کاربر را مجبور می کند که برای نمایش محتوا اسکرول کند.
گوگل پیشنهاد می کند که کاربر در نگاه اول به موضوع اصلی صفحه و عنوان آن دسترسی داشته باشد.
استفاده از تکنیک فضای خالی در طراحی سایت در طراحی نسخه موبایل اهمیت ویژه ای دارد زیرا موجب می شود کاربران به درستی ارتباط بخش های مختلف صفحه را درک کرده و برای مطالعه هر بخش مشکلی نداشته باشند.
4- استفاده از AMP
AMP مخفف عبارت Accelerated Mobile Pages بوده و به معنی شتاب دهی به صفحات موبایل است. این تکنیک به تازگی توسط گوگل معرفی شده و به سرعت در حال همه گیر شدن است.
در این روش هر صفحه از سایت شما یک نسخه AMP در آدرسی دیگر خواهد داشت که با استفاده از تگ canonical به صفحه مادر مرتبط شده است. AMP عملا تلاش می کند تا محتوای صفحه را براساس استانداردهای موبایل که توسط گوگل تعریف شده اند نمایش دهد.
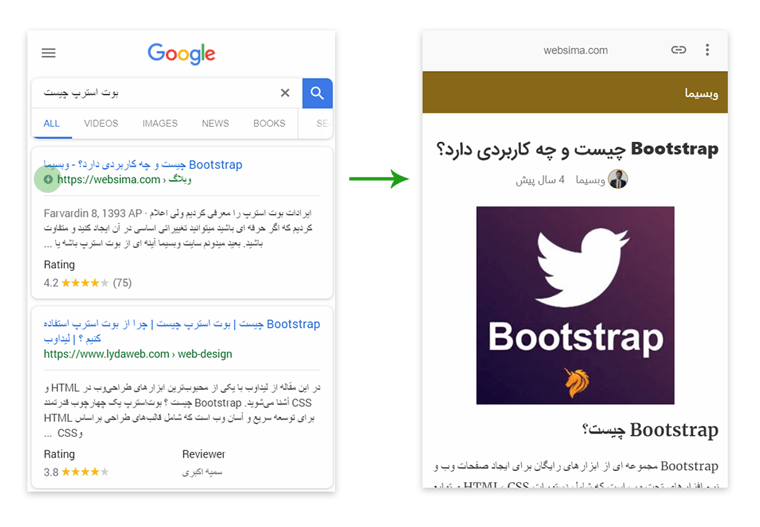
اطلاعات نسخه AMP توسط گوگل ایندکس شده و در صفحه نتایج گوگل مستقیما برای کاربر نمایش داده می شود.

صفحاتی که از تکینک AMP استفاده کرده اند شانس بیشتری برای کسب جایگاه در نتایج گوگل خواهند داشت و البته به دلیل نمایش آیکون AMP در کنار آنها امکان جلب توجه کاربر و افزایش CTR را به شما می دهند.
برای آشنایی بیشتر با AMP و نحوه نمایش آن در گوگل پیشنهاد می کنیم مقاله AMP چیست را مطالعه کنید.
5- بهینه سازی نمایش در نتایج جستجو در موبایل
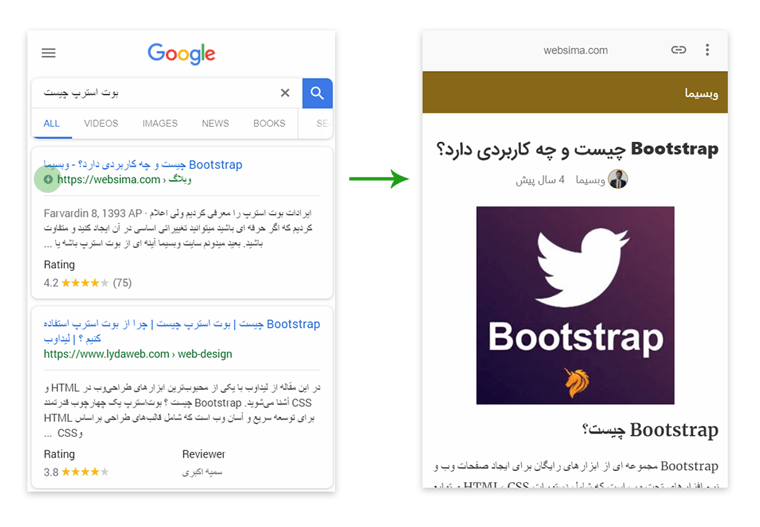
به طور معمول هنگام جستجو در موبایل گوگل برای عنوان هر صفحه 69 کاراکتر را نمایش می دهد ولی این تعداد در موبایل حتی به 78 نیز میرسد. به عبارت دیگر نمایش عنوان صفحات در موبایل فضای بیشتری داشته و به شما اجازه می دهد هدف گذاری بهتری برای افزایش نرخ CTR خود داشته باشید.
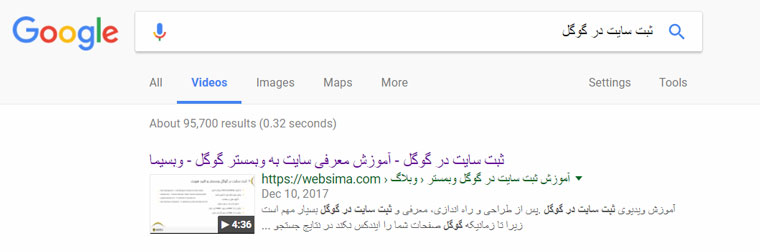
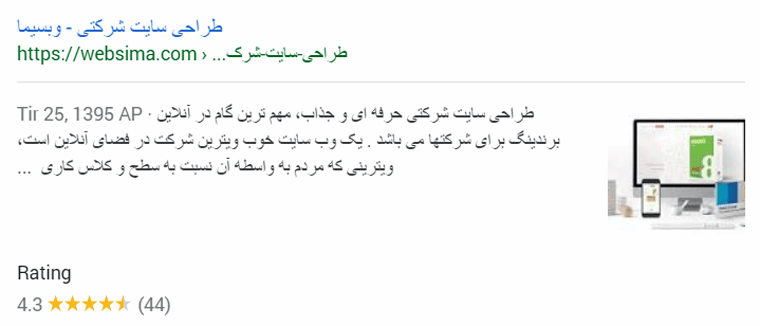
همچنین به تازگی در موبایل آیکون و یک تصویر شاخص از سایت به کاربر نمایش داده می شود. برخورداری از این دو ویژگی به شما امکان می دهد شانس کلیک خود را بالا برده و در دراز مدت جایگاه خود را در نتایج بهبود دهید.

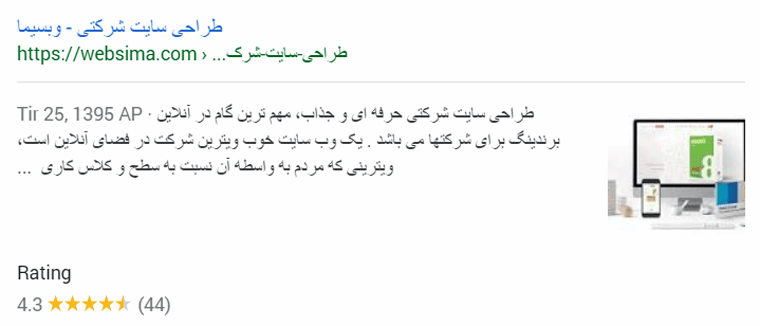
علاوه بر موارد بالا به کارگیری تکنیک های نشانه گذاری استاندارد یعنی Schema

موجب می شود اطلاعات تکمیلی مانند امتیاز دهی ستاره ای، AMP، اسلایدر تصاویر و … در نتایج جستجوی سایت شما نمایان شود. هر یک از این بخش ها می توانند تاثیر بسیار زیادی بر افزایش بازدیدکننده و بهبود رتبه شما داشته باشند.
سخن پایانی
توجه به سئو موبایل و صرف زمان و هزینه برای آن در گذشته ای نه چندان دور نوعی وسواس محسوب می شد ولی امروز به یکی از مهمترین وظایف شما هنگام بهینه سازی سایت تبدیل شده است.
اگر تا به امروز توجهی به نسخه موبایل سایت خود نداشته اید بهتر است خیلی سریع برای بهینه سازی آن اقدام کرده و خود را برای آینده ای نزدیک که در آن 80 درصد جستجوها از طریق موبایل انجام می شود آماده کنید.
اگر تجربه ای در استفاده از هر یک از تکنیک های معرفی شده در این مقاله و تاثیر آن بر سئو سایت خود داشته اید در بخش نظرات همین صفحه با ما به اشتراک بگذارید.
منبع:وبسیما